從3月14號就開始推專案的第一個commit,到昨天我切完預訂設計提供的psd,算是完成了一個很大的里程碑,算上今天剛好4個月。中間切了30多個頁面,自幹了多少個元件,踩了很多css的雷(技術債活該lol),來回顧一下這幾個月的心得。
設計過於平面
設計在處理320的版型,是爲了小版特別更改版型,在640之後採用統一版型。而在321到639的版型直接套用320版型,則元件的比例就會變得又扁又瘦長。另外,在320被組合在一起的元件,到了1200就要被分開,要花很多時間和css調整。再者在1200的版型上,提供了非常多資訊,但在320卻一併塞進來,造成畫面太擁擠。
320的版型在639會很奇怪
See the Pen component strange in 639px by Nereus Eng Wei Xian (@nereuseng) on CodePen.
下面的按鈕在因爲小版型,而在中版型必須用position absolute固定,被迫與原本的結構分開
See the Pen Layout forced to restructured by Nereus Eng Wei Xian (@nereuseng) on CodePen.
雖然最後有達到設計的要求,但是卻花了太多心力和時間完全不划算。應在提供設計的時候,在討論的時候就要想想做的複雜度,並和設計師討論修改的方向。
Api格式不統一
整個專案到後期發現,很多時候元件都長得一樣,邏輯處理也一樣,但因爲api欄位名字不一樣,要寫一模一樣又長又臭的code,在這次的專案至少有四個這樣的頁面(能想像有什麼東西要改,就要做四次嗎?)。在開發之前,應要向後端統一格式,要不然後患無窮,後患無窮啊!!!
設計師溝通——Zeplin!

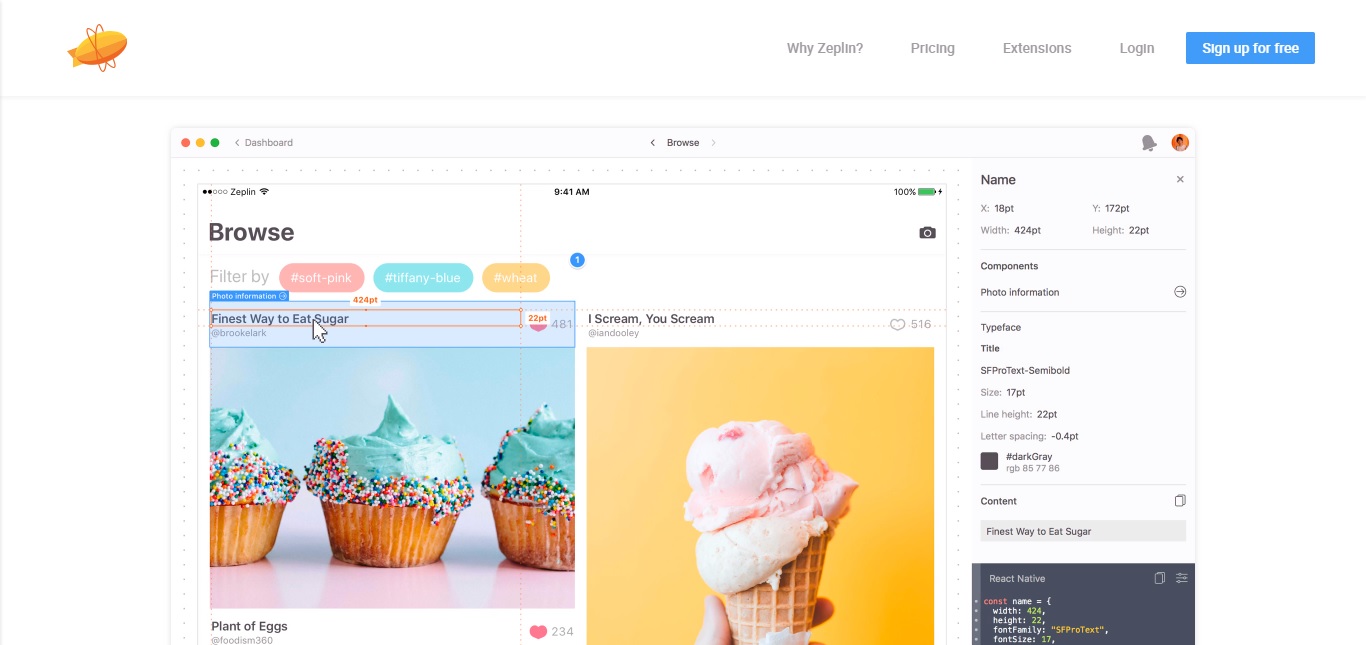
對工程師來說,Photoshop上的抓顏色測量工具太弱,無法很快抓取,尤其是在RWD版型之間測量,甚至產生量到天荒地老的錯覺。在前期和設計師溝通,但開發時間一長,難免還是會忘記,因此需要一些ui標註和溝通工具,像是Zeplin。只要點區塊,他就會顯示字體顏色、大小、行高,和別的元素區塊的間距等訊息,超省時間的!
Zeplin也有註記功能,能讓設計師在標註一些注意事項。他也有和Slack整合(雖然同事不愛用就對了
專案前要注意的地方
- RWD之間的過渡版面
- 在設計開工前溝通(使用工具,設計準則
- RWD的內容是否能共用,而不是需要Display none或者position absolute(圖片儘量不要裁切
- UX的互動方式(是否有動畫
- User使用功能的流程(每一步的邏輯
設計基本準則
因爲當初CSS的方式是每一個元件獨立(Vue style scoped),一開始寫是非常美好,幾乎沒有什麼問題,也不會有CSS污染的問題。但後來發現一個很崩潰的事情:
兩三個禮拜前切的版有Button,於是我在那個Component的CSS中,定義他在RWD的各種大小顏色邊框動畫,但是卻發現現在切的Component也有一樣的Button,於是我又在那個Component裏面,寫了一模一樣的大小顏色邊框動畫。再來同個Component還有新的Button,hover之後邊框要有動畫
多兩個禮拜後,我又在新的設計圖看到這個按鈕。我知道他重複,想要提取出來,同時Button都要加上Border radius,但是我卻不知道他在哪裏了…
一直到我在FEDC聽到Atomic Design這個概念
1 | We’re not designing pages, we’re designing systems of components.—Stephen Hay |
他的概念是先從最抽象的地方,比方說顏色,字體,Hover顏色等開始設計,把這些抽象的東西組合起來變成一個小的元件,再各種小元件組合成大元件,就就能統一設計語言,也能減少重複css的問題,維護的時候就不會陷入痛苦。
之後可以嘗試和設計師溝通,確定一些小Component的顏色大小Hover動畫,並以這個爲基準來切版。
結論(與前面無關
這次的專案,做到讓人心力交瘁,好像身體某部分死掉了。但是也知道自己的精力,是一種開發資源,如果在開發資源有限的情況下,最有效率的做出最完美的網頁,變成是我下個案子的重點。聽同事說還蠻推薦我下個案子開始使用Grid和css variables,ie 11變成是最後才要解決的問題,這樣的想法讓我頓時豁然開朗。希望下次的專案讓我人生變得更美好XD
參考連接: